This tutorial will show you how to quickly integrate the Twitter API with the iPhone SDK using Twitter-OAuth-iPhone, a plug-and-play Twitter library for the iPhone composed of multiple open-source projects combined and synthesized for ease of implementation by Ben Gottlieb.
NOTE: With the release of iOS 5, this article is now outdated. Moving forward, you should seriously consider using the Twitter Framework that ships with the iOS 5 SDK. Only consider implementing the solution demonstrated here if you must support users on older versions of iOS. A tutorial demonstrating the use of the Twitter Framework will be released on Mobiletuts+ in the coming weeks.
Project Setup
This tutorial will use a simple application called “TwitterRush” to demonstrate Twitter OAuth integration for the iPhone. By downloading the TwitterRush application, you will be able to precisely follow all steps in this tutorial. However, if you already have an iPhone project that you would like to connect with the Twitter API, you should still be able to follow along in your own code with only slight modifications.
In addition to TwitterRush or your own project, you will also need to download Ben Gottlieb’s Twitter-OAuth-iPhone project available on GitHub.
Step 1: Copy the Twitter+OAuth Folder
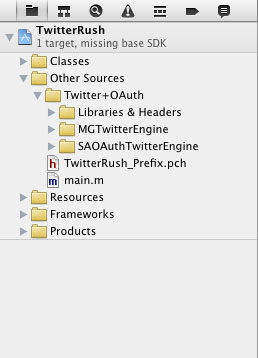
After downloading and unarchiving the Twitter-OAuth-iPhone library, drag the folder entitled “Twitter+OAuth” into the “Other Sources” folder in the Xcode 4 navigator area. Be sure to check the “Copy items into destination group’s folder (if needed)” option and click “Finish.”

Trying to compile and run your application now will result in A LOT of errors (90 at the time of this writing with iOS SDK 4). Not to worry: we will easily fix all of them in Step 2.
Step 2: Add the libxml2 Library
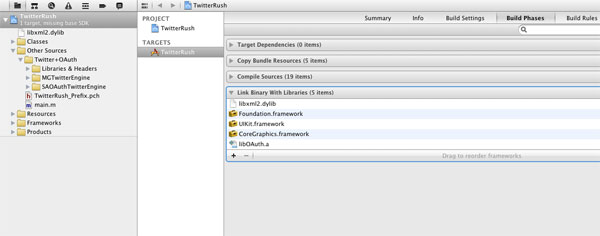
In the navigator area of Xcode 4, select the project name (in this case “TwitterRush”). Next, select the current target (“TwitterRush” here again), and then select the “Build Phases” tab. Expand the “Link Binary With Libraries” option, and then click the “+” button to add a new framework. Type “libxml2″ into the search box, and select the libxml2.dylib library that appears in the list. Click “Add” to include this library in the linking phase of your project.
After completing these steps, your screen should look something like this:

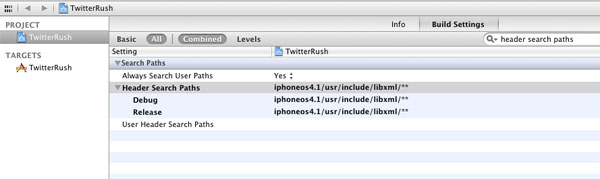
After adding the library to your project, you will need to modify the “header search paths” setting in your project’s build settings. To do this, deselect the target and select the actual TwitterRush Project. Open the “Build Settings” tab and search for the “Header Search Paths” entry. Double click this setting and then click the “+” button in the bottom left of the pop-up dialogue to add a new search path. Click the “recursive” check box, double click the “Path” field, and enter the following dynamic path:
- $(SDKROOT)/usr/include/libxml2
After clicking “Done”, your screen should look similar to this:

If you run the application from the Xcode menubar, you should now be able to build the application without any compile errors!
Step 3: Declare the NSXMLParserDelegate Protocol
While you are now able to compile and run the application without any errors, there are a number of warnings related to changes in the iOS4 SDK and the NSXMLParserDelegate protocol. You will need to explicitly declare that MGTwitterStatusesParser.h and MGTwitterXMLParser.h conform to this protocol in order to prevent these warnings from occurring.
To do so, open the MGTwitterStatusesParser.h file and modify the @interface declaration by declaring the NSXMLParserDelegate protocol like so:
- @interface MGTwitterStatusesParser : MGTwitterXMLParser
{
Now do the same for MGTwitterXMLParser.h, modifying the @interface declaration to read:
- @interface MGTwitterXMLParser : NSObject
{
You should now be able to smoothly compile the application without generating any errors or warnings! We’re now ready to begin integrating the Twitter-OAuth-iPhone library with our code.
Step 4: Import SA_OAuthTwitterController.h & Declare SA_OAuthTwitterEngine
We now need to begin importing the library classes that we will use to connect with the Twitter API. Open TwitterRushViewController.h and modify the code to read as follows:
- #import
- #import "SA_OAuthTwitterController.h"
-
- @class SA_OAuthTwitterEngine;
-
- @interface TwitterRushViewController : UIViewController
- {
- IBOutlet UITextField *tweetTextField;
-
- SA_OAuthTwitterEngine *_engine;
- }
-
- @property(nonatomic, retain) IBOutlet UITextField *tweetTextField;
-
- -(IBAction)updateTwitter:(id)sender;
-
- @end
On line 2, we import the SA_OAuthTwitterController class for use within our view controller. On line 4, we forward declare the SA_OAuthTwitterEngine class so we can declare an instance of that class in the @interface without actually importing the header file. On line 6 we declare the SA_OAuthTwitterControllerDelegate protocol -this will allow us to easily respond to Twitter API events later. Finally, on line 10 we declare the _engine object as an instance of the SA_OAuthTwitterEngine class.
Now switch to the TwitterRushViewController.m file. Import the SA_OAuthTwitterEngine class that we just forward declared in the class interface:
- #import "SA_OAuthTwitterEngine.h"
Because the SA_OAuthTwitterControllerDelegate only contains optional method declarations, at this point you should again be able to compile and run your application without any errors or warnings.
Step 5: Define Your Twitter API OAuth Credentials
In order to gain OAuth access to the Twitter API, you will need to first create a Consumer Key and a Secret Key for Twitter to be able to identify and authenticate your application. You can do this from the Twitter web site by logging into your account and navigating to the app registration form. When going through the registration process, be sure to specify “client” as the application type, check the “Yes, use Twitter for login” box, and select “Read & Write” as the default access type to enable your iPhone app to post tweets on behalf of your users.
After you have registered your application and Twitter has generated your application credentials, add the following to TwitterRushViewController.m above the class @implementation:
- #define kOAuthConsumerKey @"Your consumer key here" //REPLACE With Twitter App OAuth Key
- #define kOAuthConsumerSecret @"Your consumer secret here" //REPLACE With Twitter App OAuth Secret
We will use these constants momentarily when we instantiate our _engine object.
Step 6: Launch the Twitter Login Screen
For our use-case, we want to initialize the _engine object when our ViewController is created and then display the Twitter OAuth login screen as soon as the view controller finishes loading. To initialize the _engine object, modify the viewDidAppear method to read as follows:
- - (void)viewDidAppear: (BOOL)animated {
-
- if(!_engine){
- _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate:self];
- _engine.consumerKey = kOAuthConsumerKey;
- _engine.consumerSecret = kOAuthConsumerSecret;
- }
-
- }
Now go ahead and release the _engine object in our view controller’s dealloc method:
- - (void)dealloc {
- [_engine release];
- [tweetTextField release];
- [super dealloc];
- }
After our view finishes loading, we want to immediately launch the Twitter login screen. To do so, you will need to again modify the viewDidAppear method like so:
- - (void)viewDidAppear: (BOOL)animated {
-
- if(!_engine){
- _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate:self];
- _engine.consumerKey = kOAuthConsumerKey;
- _engine.consumerSecret = kOAuthConsumerSecret;
- }
-
- UIViewController *controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine:_engine delegate:self];
-
- if (controller){
- [self presentModalViewController: controller animated: YES];
- }
-
- }
If you run the application now, you’ll see that we are successfully presenting the Twitter login screen whenever our custom view is displayed. However, there is one major problem with this setup: the login screen will always be displayed when the view appears, even if the user has already logged in. We need to add a conditional that will only display this control if the user has not yet been connected via OAuth.
To do this, add the following conditional before displaying the view:
- if(![_engine isAuthorized]){
- UIViewController *controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine:_engine delegate:self];
-
- if (controller){
- [self presentModalViewController: controller animated: YES];
- }
- }
The isAuthorized method will return a boolean value of TRUE if we have an OAuth authentication token. So, this conditional simply tests whether we do not have authorization, and then displays the Twitter login when needed.
For the isAuthorized method to work, we also need to add the following SA_OAuthTwitterEngineDelegate protocol methods responsible for storing our OAuth authentication token after the first login:
- //=============================================================================================================================
- #pragma mark SA_OAuthTwitterEngineDelegate
- - (void) storeCachedTwitterOAuthData: (NSString *) data forUsername: (NSString *) username {
- NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
-
- [defaults setObject: data forKey: @"authData"];
- [defaults synchronize];
- }
-
- - (NSString *) cachedTwitterOAuthDataForUsername: (NSString *) username {
- return [[NSUserDefaults standardUserDefaults] objectForKey: @"authData"];
- }
Step 7: Post Updates to Twitter
In what is perhaps the simplest step of the entire process, add the following single line of code to updateTwitter, our custom IBAction method, to actually post an update to Twitter:
- [_engine sendUpdate:tweetTextField.text];
Voila! You should now be posting updates to your Twitter feed. However, we aren’t quite finished yet. What happens if our application fails to post the update? What if we wanted to present a confirmation view if the tweet is posted successfully? Thankfully, the TwitterEngineDelegate protocol has two methods defined for just this purpose.
Add the following code to TwitterRushViewController.m:
- //=============================================================================================================================
- #pragma mark TwitterEngineDelegate
- - (void) requestSucceeded: (NSString *) requestIdentifier {
- NSLog(@"Request %@ succeeded", requestIdentifier);
- }
-
- - (void) requestFailed: (NSString *) requestIdentifier withError: (NSError *) error {
- NSLog(@"Request %@ failed with error: %@", requestIdentifier, error);
- }
You can see that the application will now log success and failure messages to the console depending on what happens after we click the “Tweet” button. This behavior can be easily modified to match the needs of your own apps.
Conclusion
If you have followed the step-by-step instructions above, you should now be able to post status updates to Twitter on behalf of your users!
The full TwitterRushViewController.h file should now look like this:
- #import
- #import "SA_OAuthTwitterController.h"
-
- @class SA_OAuthTwitterEngine;
-
- @interface TwitterRushViewController : UIViewController
- {
-
- IBOutlet UITextField *tweetTextField;
-
- SA_OAuthTwitterEngine *_engine;
-
- }
-
- @property(nonatomic, retain) IBOutlet UITextField *tweetTextField;
-
- -(IBAction)updateTwitter:(id)sender;
-
- @end
The full TwitterRushViewController.m file should read:
- #import "TwitterRushViewController.h"
- #import "SA_OAuthTwitterEngine.h"
-
- /* Define the constants below with the Twitter
- Key and Secret for your application. Create
- Twitter OAuth credentials by registering your
- application as an OAuth Client here: http://twitter.com/apps/new
- */
-
- #define kOAuthConsumerKey @"Your Key Here" //REPLACE With Twitter App OAuth Key
- #define kOAuthConsumerSecret @"Your Secret Here" //REPLACE With Twitter App OAuth Secret
-
- @implementation TwitterRushViewController
-
- @synthesize tweetTextField;
-
- #pragma mark Custom Methods
-
- -(IBAction)updateTwitter:(id)sender
- {
- //Dismiss Keyboard
- [tweetTextField resignFirstResponder];
-
- //Twitter Integration Code Goes Here
- [_engine sendUpdate:tweetTextField.text];
- }
-
- #pragma mark ViewController Lifecycle
-
- - (void)viewDidAppear: (BOOL)animated {
-
- // Twitter Initialization / Login Code Goes Here
- if(!_engine){
- _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate:self];
- _engine.consumerKey = kOAuthConsumerKey;
- _engine.consumerSecret = kOAuthConsumerSecret;
- }
-
- if(![_engine isAuthorized]){
- UIViewController *controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine:_engine delegate:self];
-
- if (controller){
- [self presentModalViewController: controller animated: YES];
- }
- }
-
- }
-
- - (void)viewDidUnload {
- [tweetTextField release];
- tweetTextField = nil;
- }
-
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- }
-
- - (void)dealloc {
- [_engine release];
- [tweetTextField release];
- [super dealloc];
- }
-
- //=============================================================================================================================
- #pragma mark SA_OAuthTwitterEngineDelegate
- - (void) storeCachedTwitterOAuthData: (NSString *) data forUsername: (NSString *) username {
- NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
-
- [defaults setObject: data forKey: @"authData"];
- [defaults synchronize];
- }
-
- - (NSString *) cachedTwitterOAuthDataForUsername: (NSString *) username {
- return [[NSUserDefaults standardUserDefaults] objectForKey: @"authData"];
- }
-
- //=============================================================================================================================
- #pragma mark TwitterEngineDelegate
- - (void) requestSucceeded: (NSString *) requestIdentifier {
- NSLog(@"Request %@ succeeded", requestIdentifier);
- }
-
- - (void) requestFailed: (NSString *) requestIdentifier withError: (NSError *) error {
- NSLog(@"Request %@ failed with error: %@", requestIdentifier, error);
- }
- @end
Thanks for reading this tutorial on the Twitter-OAuth-iPhone library, and a very special thanks to Ben Gottlieb, Matt Gemmell, Jon Crosby, Chris Kimpton, and Isaiah Carew. Without their hard work, implementing the Twitter API with the iPhone SDK would take many, many more steps to achieve.
Source: http://mobile.tutsplus.com/tutorials/iphone/twitter-api-iphone/

0 Comment:
Post a Comment
Để chất lượng các bài viết ngày được tốt hơn, Bạn vui lòng để lại góp ý hoặc nhận xét vào khung bên dưới. Bạn có thể tự do nhận xét nhưng không trái với thuần phong mỹ tục. Khi gửi nhận xét xin vui lòng để lại: Tên, Địa chỉ mail hoặc địa chỉ Blog để tôi được biết bạn là ai. Xin cảm ơn!
Các bài liên quan